Teknisk SEO-ekspert med stor viden og erfaring inden for webtilgængelighed, crawlability, struktureret data, hastighedsoptimering og site-arkitektur. Han er kendt for sin evne til at løse selv komplekse tekniske problemer og forklare tekniske koncepter på en forståelig måde.
Webtilgængelighed: Fokus på Formularer
Webtilgængelige formularer: Tjekliste, eksempler og forklaring
Webtilgængelighed er en afgørende komponent i enhver hjemmeside. Det sikrer, at alle brugere, uanset deres fysiske, kognitive eller tekniske evner, kan få adgang til og interagere med indhold og tjenester. Formularer er ofte nøglen til brugerinteraktion, hvad enten det drejer sig om tilmelding, kontakt eller køb. Denne guide fokuserer på at skabe tilgængelige formularer, der overholder lovmæssige krav og følger de seneste Web Content Accessibility Guidelines (WCAG).

Gør din formular tilgængelig
En tilgængelig formular sikrer, at alle brugere, inklusive personer med handicap, kan bruge den. Brug denne tjekliste:
| Kategori | Retningslinjer |
|---|---|
| Struktur og labels | ✅ Brug <label>
til alle inputfelter og knyt dem korrekt til felterne✅ Giv felter unikke og beskrivende id
-attributter✅ Brug <fieldset>
og <legend>
til at gruppere relaterede felter |
| Navigation og tastaturvenlighed | ✅ Formularen skal kunne udfyldes uden mus – kun med tastatur ✅ Sikr korrekt tab-rækkefølge (brug tabindex
ved behov)✅ Giv tydelig fokusmarkering til aktive felter |
| Farver og kontrast | ✅ Sørg for tilstrækkelig farvekontrast mellem tekst og baggrund ✅ Brug ikke kun farve til at vise fejl – suppler med tekst og ikoner |
| Fejlmeddelelser og validering | ✅ Brug aria-describedby
til at knytte fejlbeskeder til felter✅ Angiv klare fejlmeddelelser med forslag til løsning ✅ Brug aria-invalid="true"
for at indikere fejl i felter |
| Skærmlæser og ARIA-attributter | ✅ Brug aria-label
eller aria-labelledby
for usynlige beskrivelser✅ Brug role="alert"
for at få skærmlæsere til at læse fejlmeddelelser op✅ Undgå placeholder
som eneste feltbeskrivelse – brug <label>
|
Grundlæggende principper for tilgængelige formularer
WCAG 2.1 opstiller fire grundlæggende principper for webtilgængelighed, der skal overvejes, når man designer og implementerer formularer:
- Perceivable (Opmærksom)
Formularer elementer og -indhold skal præsenteres på en måde, så brugerne kan opfatte dem, uanset hvilken teknologi eller hjælpemiddel de bruger. - Operable (Betjene)
Formularer skal kunne betjenes af alle brugere, herunder dem, der bruger tastatur, berøringsskærme eller andre inputmetoder. - Understandable (Forståelig)
Formularer og deres instruktioner skal være letforståelige for alle brugere, uanset deres kognitive evner. - Robust (Robust)
Formularer skal kunne bruges på tværs af forskellige browsere, enheder og hjælpemidler uden at miste funktionalitet eller tilgængelighed.
Design af tilgængelige formularer
For at skabe tilgængelige formularer skal du overveje følgende designelementer:
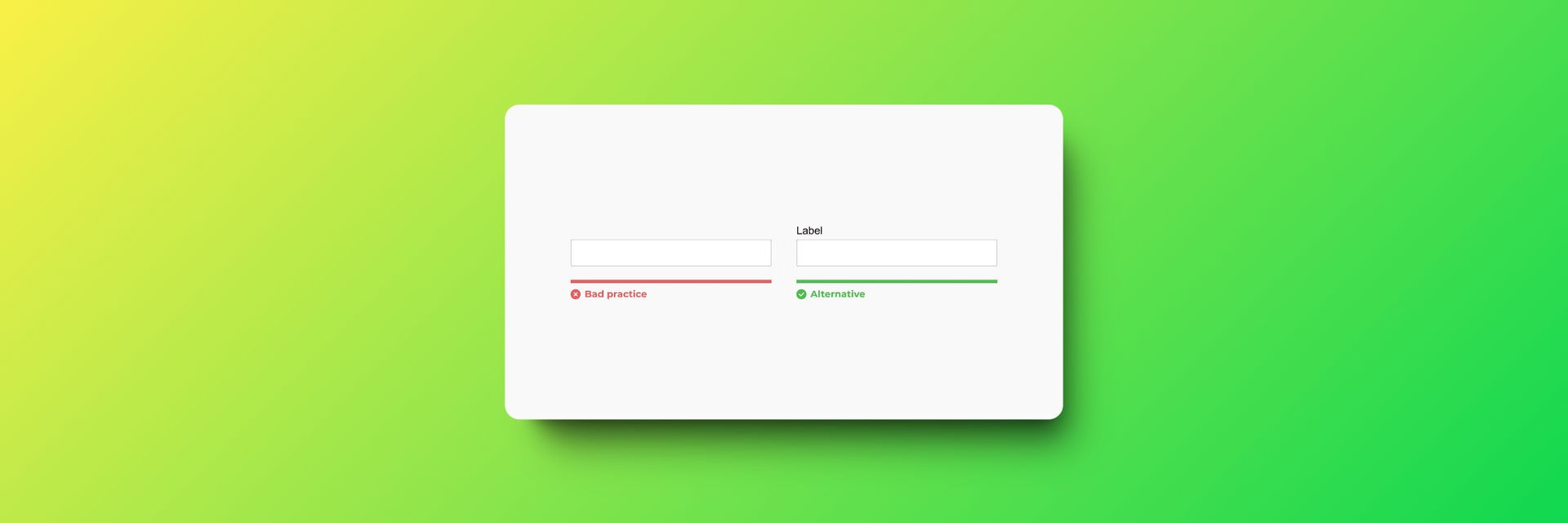
- Tydelige og forståelige etiketter
Etiketterne skal tydeligt beskrive formålet med hvert formularfelt og placeres i nærheden af det tilsvarende inputfelt. Brug <label> elementet og for attributten til at forbinde etiketten med inputfeltet. - Brug af feltgrupper og legend
Feltgrupper (<fieldset>) og legends (<legend>) kan hjælpe med at organisere relaterede formularfelter og gøre det lettere for brugere at navigere og forstå formularstrukturen. - Visuelle indikatorer for obligatoriske felter
Marker obligatoriske felter med en visuel indikator, såsom en asterisk (*), og tilføj en tekstlig forklaring på, hvad indikatoren betyder. Brug required attributten på obligatoriske inputfelter. - Tilgængelige fejlmeddelelser og validering
fejlmeddelelser skal være tydelige, forståelige og lette at finde. Brug aria-describedby attributten til at forbinde fejlmeddelelsen med det tilsvarende inputfelt. Sørg for, at fejlmeddelelser er synlige og forståelige for både skærmlæsere og almindelige brugere.
Implementering af tilgængelige formularer
Når du implementerer tilgængelige formularer, skal du tage højde for følgende:
- Korrekt brug af HTML-elementer og attributter
Brug semantisk korrekte HTML-elementer og attributter til at give formularer struktur og betydning. Dette inkluderer brugen af <form>, <input>, <label>, <fieldset> og <legend> elementer. - Tilgængelige formularer i responsive design
Sørg for, at formularer fungerer korrekt og er tilgængelige på forskellige skærmstørrelser og enheder ved at anvende responsive design-teknikker. - Brug af ARIA for at forbedre formularernes tilgængelighed
WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications) kan bruges til at forbedre formularernes tilgængelighed ved at tilføje ekstra information, såsom rolle, status og beskrivelser, der hjælper hjælpemidler med at formidle formularernes struktur og funktion bedre. - Keyboard navigation og fokusstyring
Sørg for, at alle formularfelter og knapper kan nås og betjenes med tastaturet. Brug tabindex og fokusstyring for at sikre en logisk og forudsigelig navigation.
Lad os sammen få styr på din udfordring

Lad os sammen få styr på din udfordring
Du er i godt selskab




Kontakt
Bliv ringet op
Bliv ringet op
We will get back to you as soon as possible.
Please try again later.

Kontakt
Biz info
CVR: DK34226679
Bank info:
reg: 8117 konto: 0002909248
IBAN: DK3181170002909248
SWIFT/BIC: NYKBDKKK